こんにちは。hanikunです。
私は開発する際に面倒だと思っていることがあります。文章を書く事です。
必要性は分かっていますが、中々慣れないですね。
特に会社でAPIを利用して開発をしているので、APIの仕様なども書くことが多いです。それで見つけたのがSwaggerでした。
swaggerについて何ですか?

Swaggerとは、RESTful APIの設計、構築、文書化、および使用に役立つ、大規模なエコシステムツールを使用した強力なオープンソースフレームワークです。今回は会社で使うAPIの文書化に有用な道具になると思いました。
設置と構成-swagger設置と関連環境の構成
SwaggerはCodegen, Editor, UIなどがありますが、今回はEditorとUIのみ使うのでそれだけの設置方法を書きます。
EditorはUIで使うAPI情報ファイルの修正、保存、Previewなどが出来る道具になります。
NodeJSが設置されていることが前提です。そしてnpm installを使って簡単に使用できます。
ウェブでのEditorもあるので設置せずにAPI情報ファイルを作成・修正は可能です。
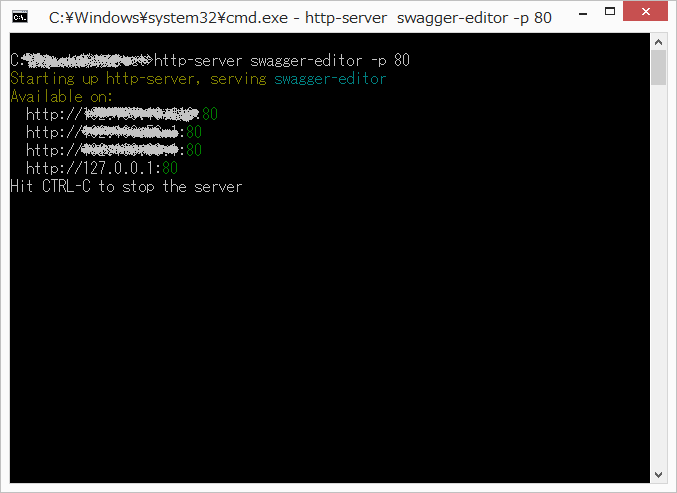
npm install -g http-server wget https://github.com/swagger-api/swagger-editor/releases/download/v2.10.4/swagger-editor.zip unzip swagger-editor.zip http-server swagger-editor
私の場合はWinowsで実行しました。
UIはAPI情報ファイルの文書化または見える化の道具になります。UIの場合は以下になります。
1. Swagger UI projectのGitHub repositoryからZIPファイルをダウンロードします。

2. そしてZIPファイルをUNZIPします。
3. 中のdist/index.htmlをブラウザーで開きます。
4. ExploreにAPI情報ファイルのパスを書けば完了です。

実際コード作成&まとめ
Swagger Editorを使ってAPI情報ファイルを作りました。(参考:Swagger Specification)
ですが今回は軽く設置しただけなのでまだ外部向けに公開する内容ではありません。
これからAPI関連内容を整備して公開できるように頑張ります。