あっと言う間にお盆も過ぎてしまって、いよいよ夏休みも後半といった感じです。
やり残した宿題も気になる今日この頃。
大人になって良かった事は宿題に慌てなくても済むこと!と思っているmi2yo4です。
前回の投稿から間が空いてしまっていますが、その間はずっとコードを書く作業に追われていました。
む、宿題に追われなくても結局おんなじでは…?
はじめに
あぐりログサービスをこの夏から開始していますが、サービス開始したら何もしない、という訳ではありません。
あぐりログの機能改善とバグフィックスも日々行っています。
そんな中、やっぱり現場(ハウス)や出先でアグリログで状態を見たい!となった場合はスマートフォンで確認することが多いかと思います。なので、モバイルブラウザで動作確認を行うというのは以前よりもどんどん重要性が増していますね。
モバイルブラウザでの確認
スマートフォンでも動作確認を行っていますが、これにも大きく分けて二つの方法があります。
・スマートフォン実機での確認
・スマートフォンエミュレータでの確認
スマートフォン実機での確認が望ましいのはもちろんなのですが、これで一から十まで動作確認のテストをする…となると手間がかかって仕方がありません。そこで、二番目のエミュレータでの確認、という方法であらかたの動作確認をし、最終的に実機での確認作業、というのが現実的な手法になるかと思います。
Chromeウェブブラウザが便利になっていました
エミュレータでの確認については、私もgenymotionでAndroid上のブラウザで動作確認を行っていました。
でも、ちょっとした確認作業でいちいちgenymotionを立ち上げるのは面倒くさいんですよね。
コンソールでちょっとしたログを確認、というのもしづらいですし…
調べてみたところ、Chromeのバージョン32以降ではモバイルブラウザのエミュレーションが出来ると聞き、早速試してみました。
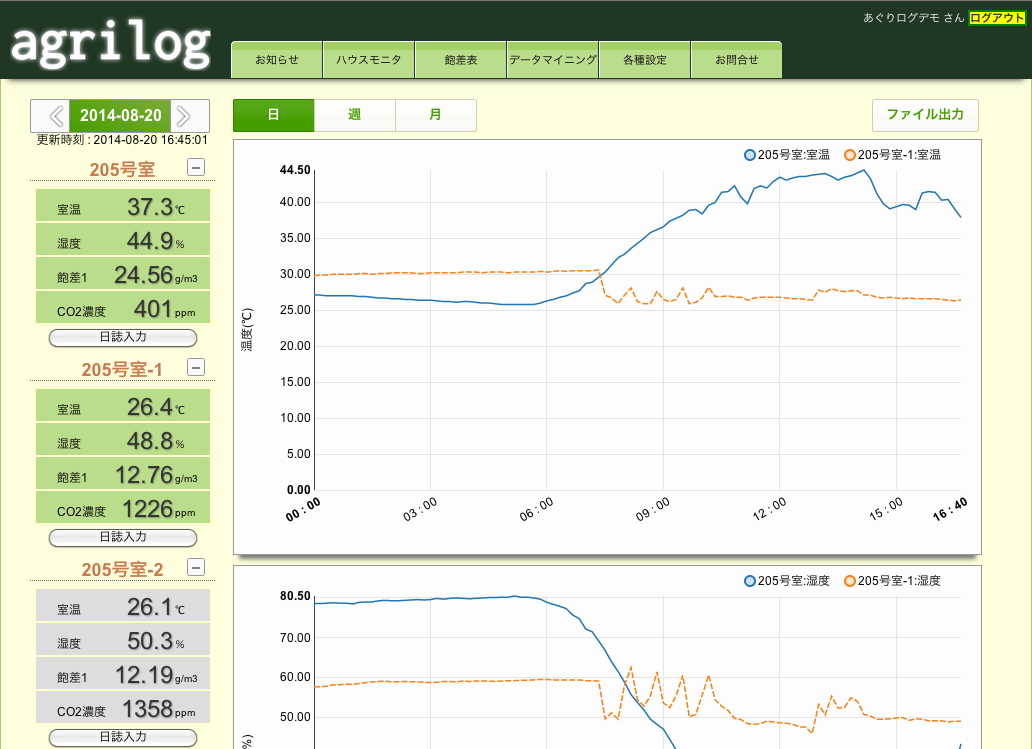
これはPC版の画面です。通常Chromeを起動してあぐりログにログインした後に表示する画面となっています。さあ、モバイル版も手軽に動作確認したくなってきました。
ここで、おもむろにF12キーを押します。私の場合はOSXでファンクションキーの無いキーボードなのでCommand+Option+I(アイ)を押します。
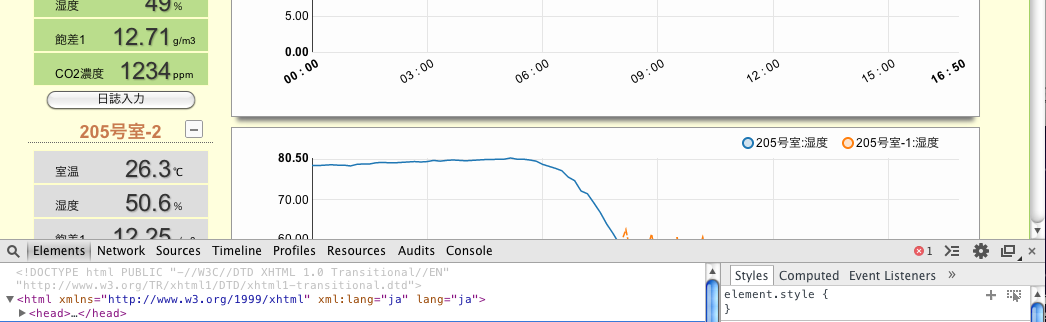
すると画面下に何やらウィンドウ(デベロッパーツール)が表示されました。
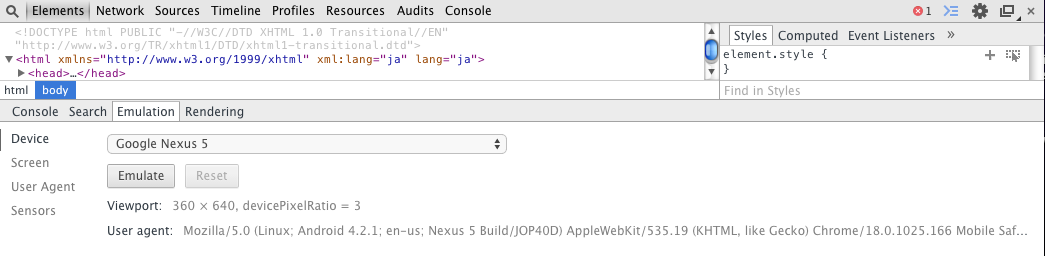
画面の右下、「>=」みたいなアイコンをクリックすると画面下に設定画面が表示されます。
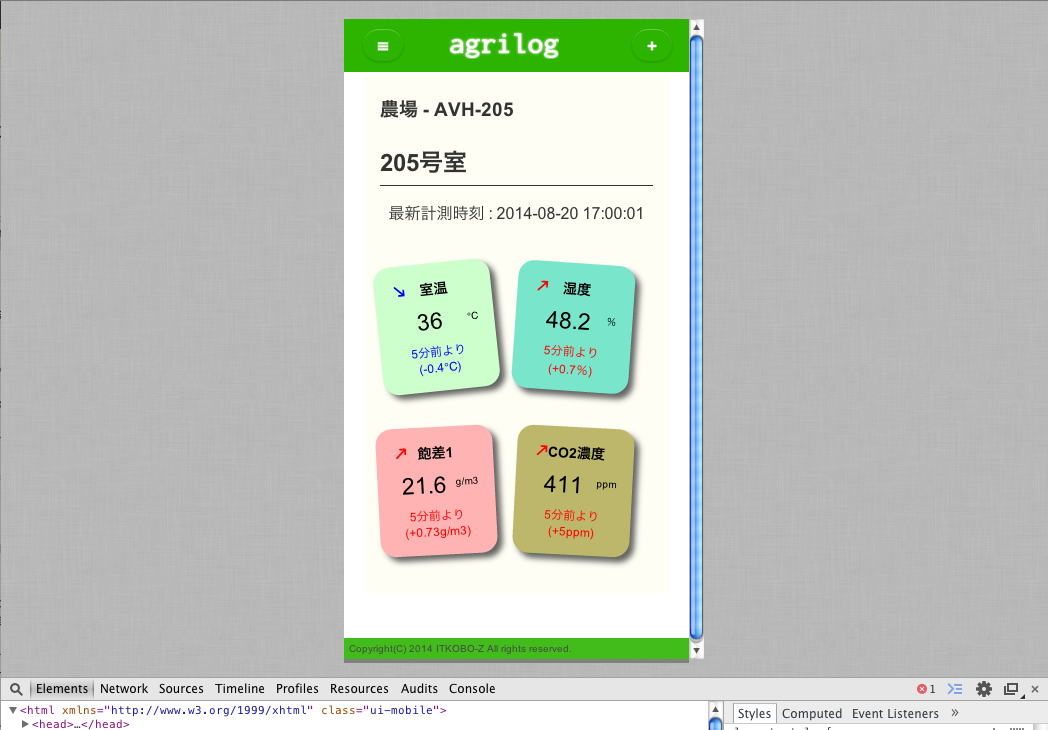
対象としたい機種を選んで、Emulateボタンを押すとモバイルブラウザのエミュレーションが開始されます。ブラウザの再読込ボタンをクリックすると下のモバイル版の表示となりました。
モバイルブラウザを使用した場合にサーバとのデータのやり取りがどうなっているのか、などPCと同じ手順でデバッグ出来るのは大変便利です。
デバッグ作業が終われば、Resetボタンを押せば元のChromeの表示に戻ります。
まとめ
今まで、モバイル版での作業は実機やgenymotionエミュレータを使っていましたが、まずはChromeブラウザで動作確認が捗りそうです。実際のデザイン、主にレイアウトの崩れチェックなどは実機で引き続き行うと思いますが、ロジック部分は今回の手法で殆どデバッグ出来るのではと思います。
あぐりログに興味のある方はFacebookページ、のフォローも宜しくお願いします。担当者のやる気が出てきます。
それではまた!