こんにちは、mi2yo4です。
最近、とあるプロジェクトでスマホ用アプリ、特にIonicFrameworkでの作り方を調査しているので、分かったことを書いていこうかと思います。
先般のモバイル用UIフレームワークを調べてみましたでは3種類列挙して、その中からIonicFrameworkを使ってみようかな、と書きました。
前回書いていませんでしたが、ハイブリッドアプリ用のモバイルUIフレームワークにはTitanium Mobileと言うのも古くからあります。
私も一時期使おうとした時期(数年前)があるのですが、当時はiOSの対応状況の充実さに比べるとAndroidは動作するかどうかよく分からない対応だったので、今回は敢えてパスしています。
(手軽に動作確認出来るのはAndroid端末なので…)
ionicのインストール
今回は、Windows上でAndroid用のアプリを開発したい、という視点でインストールしました。
まず、ionicはnode.js上で動作しますので、node.jsのインストールから始めます。
この辺り、Windowsだとインストーラー一発で開発環境が整ったりしますが、オープンソース系のものだと色々と手順を踏まないといけません。
ちょっと敷居が高いかもしれませんね。
node.jsのインストール
node.jsのサイトから各プラットフォーム用のインストーラーをダウンロード、インストールします。
https://nodejs.org/download/
弊社環境はWindowsなので、Windows用をインストールしました。
コマンドプロンプトを立ち上げて正しくインストールされているか確認します。
C:\Users\mi2yo4> node -v v0.12.4 C:\Users\mi2yo4>npm -v 2.10.1
Ionic Frameworkのインストール
続けてIonic Frameworkをインストールします。
公式サイトにあるように、下記のコマンドでインストールですが…
C:\Users\mi2yo4>npm install -g cordova ionic
上記ではライブラリのバージョン指定を行わなかったのですが、7月現在、cordovaの最新バージョン5.1.1だとcordovaプラグインが正常に動作しないなどの現象があったため、4.3.1を利用するようにします。
(@をつけるとバージョンの指定が可能です)
C:\Users\mi2yo4>npm install -g cordova@4.3.1 ionic
Android用開発環境のインストール
Ionicフレームワークのインストールは大方終わりましたが、Android用の開発環境(デバッグ確認環境)がまだありません。
という事でAndroid SDK関連をインストールします。
基本的には下記の公式FAQを参考にして作業します。
http://ionicframework.com/docs/ionic-cli-faq/#android-sdk
JDKのインストール
Java JDKはOracleのページからWindows用のバイナリをダウンロードしてインストールします。
Android SDKのインストール
続いて、Android SDKをインストールします。
https://developer.android.com/sdk/installing/index.html
Android Studioは今回不要なので、「STAND-ALONE SDK TOOLS」を選択してインストーラ(exe形式)をダウンロードします。
ダウンロードしたファイルをダブルクリックして指示に従えば宜しくやってくれます。
追加パッケージのインストール
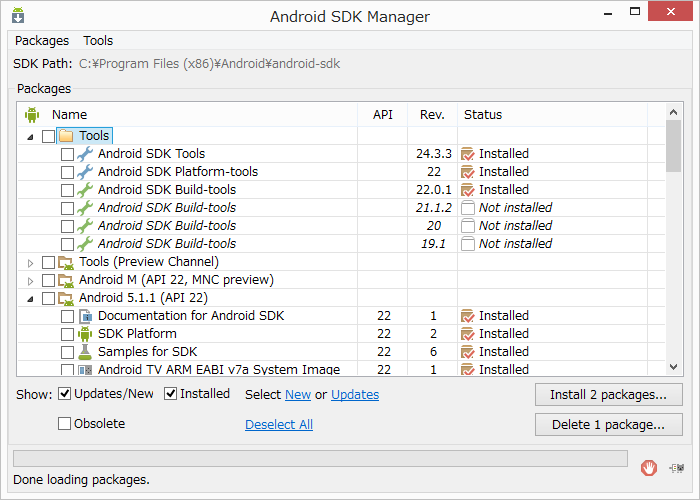
SDKをインストーラでインストールした場合は、スタートメニューにSDK Managerが登録されていますので、それを選んで起動します。
ここで後日ハマったのですが、ionicは基本APIレベル22で動作しようとしますので、それを入れておいた方が無難な様です。
もちろん、公式にはAPIレベル15(Android 4.0.3)以上で動作すると記述していますが、ionicが自動作成する設定ファイル内にAPIレベル22との記述があり、それを知っておかないと後述する手順でアプリがビルド出来ない!と慌てて無駄な時間を過ごしてしまいます(私がそうでした)。
もちろん、後ほど手修正でAPIレベルは変更できるので、Android開発者であればそのようなハマりポイントは少ないと思います。
サンプルアプリを作成する
適当なサンプルアプリを作ってみましょう。
$ ionic start myapp tabs
ionicにAndroid開発環境を組み込む
ここまで来たら、後はionicからAndroid開発環境を組み込むだけです。
以下のコマンドを入力します。
$ ionic platform add android
Android実機にインストール、動作
これでようやくAandroid実機にサンプルのアプリケーションをインストール、動作させる事が出来ます。
$ ionic run android
Running command: "C:\Program Files\nodejs\node.exe" C:\Users\hoge\myapp
\src\hooks\after_prepare\010_add_platform_class.js C
:/Users/hoge/myapp/src
add to body class: platform-android
Running command: C:\Users\hoge\myapp\src\platforms\android\cordova\run.bat
... (中略) ...
BUILD SUCCESSFUL
Total time: 4.469 secs
Built the following apk(s):
C:\Users\hoge\myapp\src\platforms\android\build\outputs\apk\android-debug.apk
Using apk: C:\Users\hoge\myapp\src\platforms\android\build\outputs\apk\android-debug.apk
Installing app on device...
Launching application...
LAUNCH SUCCESS
お疲れ様でした!
まとめ
今回はIonicFrameworkでサンプルのソースをビルド、実機にインストール出来るまでを確認することが出来ました。
上でも書きましたが、色々なツールが依存関係を持っています。そのため、VisualStudioとかEclipseなどのIDEをインストールするよりは少し苦労する事が多いですね。
使い始めてしばらくすれば慣れてしまうものなのですが、取っ掛かりがもう少し簡単になると間口が広くなって良いのかもしれません。
今回の手順を踏んで、実際にコードを書き始めているのですが、色々とパーツが揃っているのでスマートフォン向けの開発でも本格的に導入してみようかな、と考えています。
それではまた!