こんにちは、mi2yo4です。
早いもので8月ももう後半になりました。
小さい頃は、この時期と言えば「宿題の追い込み」、といった事がまさに定番でした。
今は…あぐりログの追い込みとか、あれの追い込みとかそれの追い込みとか…
昔からそれほど変わっていないかもですねorz
さて、今日は確認に役立ちそうなツールという事で、RESTWebサービスを作る際に使用しているデバッグツールの紹介をしてみたいと思います。
意外と面倒くさいRESTサービスの動作確認
RESTを念頭に置いたWebサービスを作る際にも、やはりデバッグしながら動作確認したいものです。
実を言うとこのあたりが、一番手間がかかる所です。例えばサーバ側だけ実装させた時点で動作確認が出来れば嬉しいですよね。
でもデバッグ用にHTMLフォームを使って行うと、フォームはPUTとDELETEのメソッドに対応していないので、完全な動作確認が出来ません。
かと言ってサーバもクライアントも独自に実装して通しでテストをしてしまうと、本当に正しく実装したのかどうかを確認出来ません。
なのでRESTサービスの動作確認は当初思っていたよりも面倒くさいものです。
REST Clientツール
そんな折、RESTのデバッグツールを探していたら、こんなページを見つけました。
RESTful APIのテストツール(アドオン)「RestClient」の使い方
RESTクライアントの動作をするアドオンです。GET/POST/PUT/DELETEその他に対応し、設定次第で独自Headerにも対応することが出来ます。
普段使用しているブラウザはFirefoxなので、その上で動くものであれば導入も簡単そうですね…
早速Mozillaのページに移動してインストールしてみました。
RESTClient, a debugger for RESTful web services.
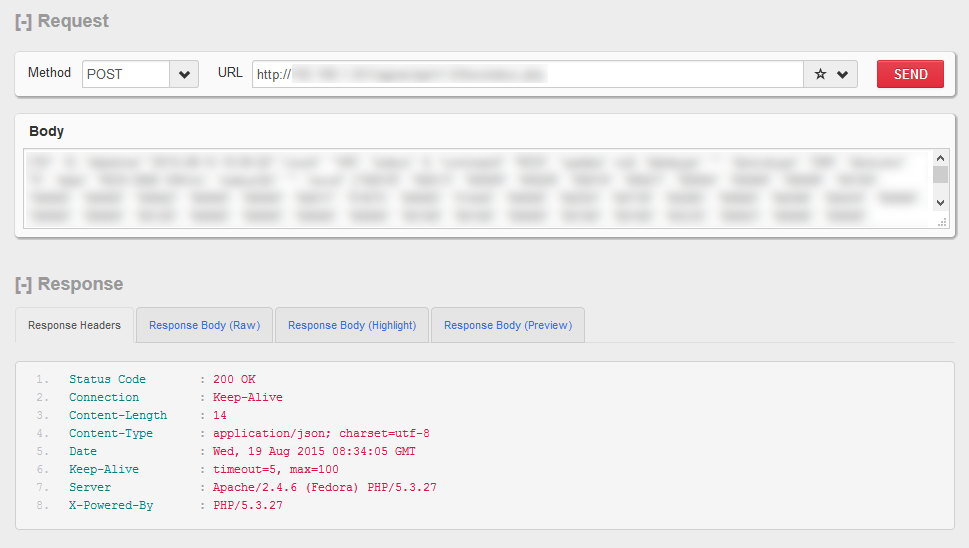
そして冒頭のスクリーンショットのように、現在作成しているWebサービスの基本的な動作確認に使ってみました。
例えばPOSTする際にJSONの中身さえ決めておけば、RESTクライアントを書かなくてもサーバ側の動作確認が出来るようになります。
サーバ、クライアントでそれぞれ担当者が違っている場合などは、クライアントの完成を待たずにかなりの部分作業を進める事が出来るので、作業が進まないストレスから解放されますね^^;
今日のまとめ
RESTWebサービスの動作確認は面倒です。が、サーバ側の動作確認であればRESTClientを使って、かなりの部分動作確認が出来ます。
これを使ってサービス展開の速度を速めてみたいですね。
それではまた!