OpenLayersを利用したMapサイトを作るのは大変と思いますが、ここでは簡単な活用できる技を紹介します。
「WMSGetFeatureInfo機能を活用してPointからLineを作る。」
基本の環境は下記の仕様です。
Ver : OpenLayers 2.13.1 DB : Postgres Web : Apache 使用言語 : PHP + Javascript + Html
それからMapの初期化を行います。下記のコードを参考して下さい。
基本的にはOpenLayersのExampleコードは同じです。
var geographic = new OpenLayers.Projection("EPSG:4326");
var mercator = new OpenLayers.Projection("EPSG:900913");
var map, guidelayer;
var point_list = [],point_id_list=[],point_feature,line_feature;
var mapinit = function(){
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url=";
map = new OpenLayers.Map("itkoboz_map", {
projection: mercator
});
guideLayer = new OpenLayers.Layer.Vector("GuideEditLayer", {
displayInLayerSwitcher: false,
isBaseLayer: false
});
map.addLayer(guideLayer);
OpenLayers.ControlのWMSGetFeatureInfoを利用して新しいLineを追加します。
var selectControl = new OpenLayers.Control.WMSGetFeatureInfo({
url: "/geoserver/itkoboz/wms",
title: "Identify features by clicking",
maxFeatures: 50,
queryVisible: true,
infoFormat: "application/json",
eventListeners: {
getfeatureinfo: function(event){
var j = JSON.parse(event.text);
//console.log(j, j.features, event);
makeFeatureLine(j.features);
}
}
});
map.addControl(selectControl);
上のコードを見るとWMSGetFeatureInfoのgetfeatureinfoイベントでクッリクした所のデータを貰います。
function makeFeatureLine(features){
for(var f in features){
console.log(features[f].id, features[f]);
var id = features[f].id;
if(id.search('point.') != -1){
var x = features[f].geometry.coordinates[0];
var y = features[f].geometry.coordinates[1];
var pt = new OpenLayers.Geometry.Point(x,y);
pt.transform(geographic, mercator);
pt.calculateBounds();
var index = point_id_list.indexOf(id.split('.')[1]);
if(index !=-1){
point_list.splice(index, 1);
point_id_list.splice(index, 1);
}else{
point_list.push(pt);
point_id_list.push(id.split('.')[1]);
}
guideLayer.removeAllFeatures();
if(point_list.length>1){
line = new OpenLayers.Geometry.LineString(point_list);
line.calculateBounds();
var point = new OpenLayers.Geometry.MultiPoint(point_list);
point.calculateBounds();
point_feature = new OpenLayers.Feature.Vector(point);
line_feature = new OpenLayers.Feature.Vector(line);
guideLayer.addFeatures([point_feature, line_feature]);
} else if(point_list.length==1){
var wkt = "POINT("+ point_list[0].x + " " + point_list[0].y + ")";
var geometry = OpenLayers.Geometry.fromWKT(wkt);
geometry.calculateBounds();
point_feature = new OpenLayers.Feature.Vector(geometry);
guideLayer.addFeatures([point_feature]);
}
}
}
}
そのデータを元にFeatureデータを作ります。あるデータの中で「idがpointが入ってるデータ」をFeature化します。
transformはDBに保存したデータ形式が地図で使ってる形式が違うから変化するための仕業です。
コードによると、保存してあるPointデータを基にLineデータを作ります。同じPointを選択すると選択解除します。
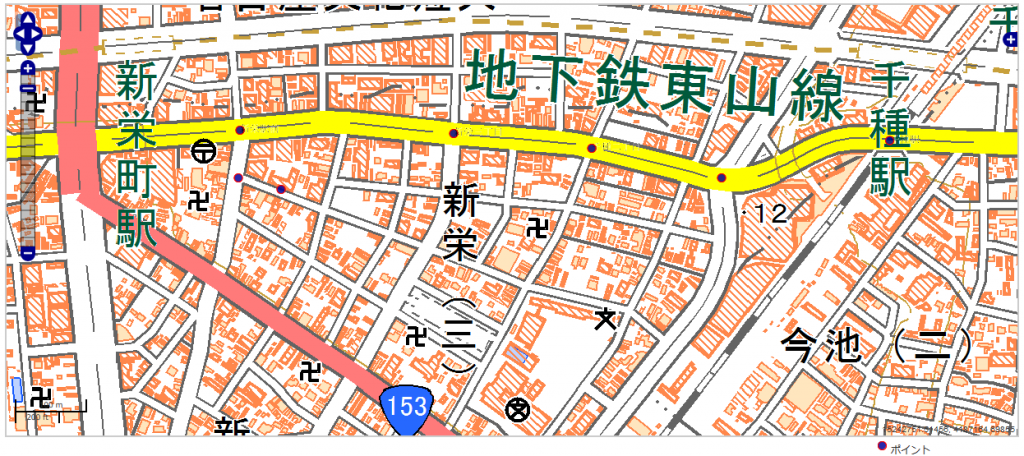
上の説明を地図で見たら下の様になります。
初期化した地図の画面がこちらです。
そして「selelctControl.activate();」してから下記のデータを貰います。
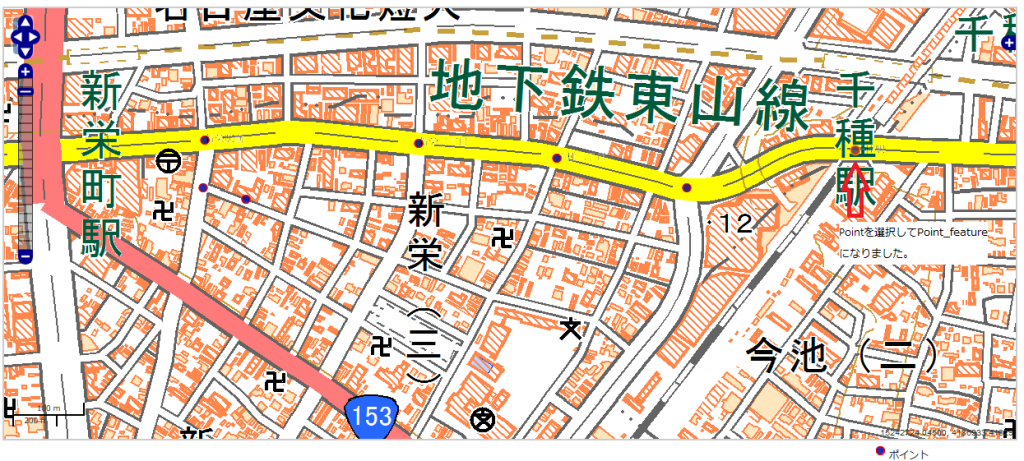
最初にPointを選択した画面です。
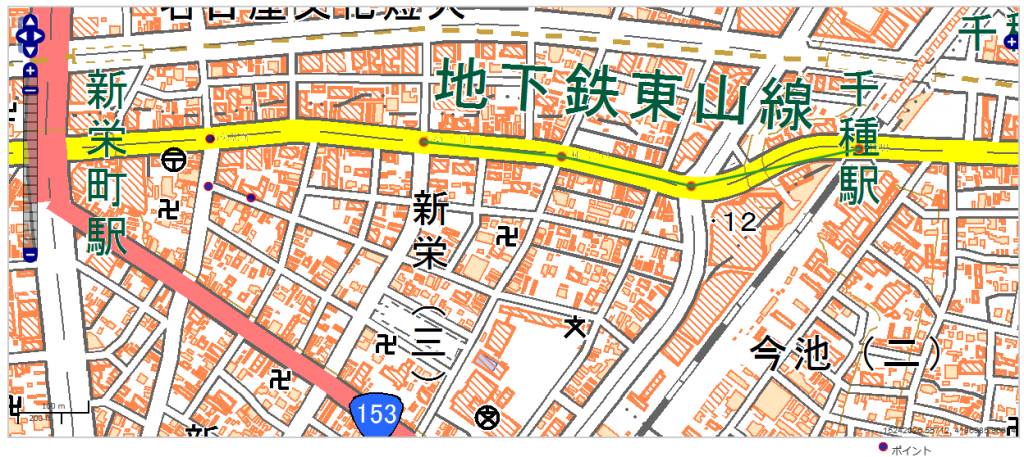
二番目のPointを選択した画面です。
このデータはPointからPointまでのルートを作るためのコードですが、GoogleやYahooみたいに、
ルートをちゃんと計算してくれないですが、自分でPointを入力すればいいルートは作れると思います。