こんにちは。hanikunです。
前回の「FuelPHPでログインModuleを作る(1)‐事前準備」に続き、今回はその実際のコードを紹介します。
0.Loginモジュールの画面
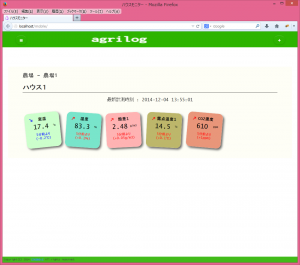
まずは、実際に作った画面を見てみましょう。CSSは書いてないので画面がシンプルになっています。
login/index.phpの画面です(ログイン画面です)。
login/create.phpの画面です(新規ユーザー作成です)。
mobile/index.phpの画面です(あぐりログの画面です)。
1.FuelPHPのログインModuleを作ろう
これからは実際にModuleを作ります。(モジュール説明)
モジュールのフォルダ構造はアプリケーションフォルダのそれと同じなのです。下記のフォルダ構造がモジュールでサポートされています。
- classes
- controller
- model
- view
- config
- lang
- tasks
- views
今回はLoginモジュールを作るので「fuel\app\modules\」の下に「login」フォルダを作ります。
まずはControllerの部分の追加になります。
1.「classes\controller」の下にindex.phpを作ります。
fuel/app/modules/login/classes/controller/index.php
<?php
namespace Login;
class Controller_Index extends \Controller_Template
{
public function before()
{
parent::before();
$method = \Uri::segment(2);
// ログイン済みチェック
$nologin_methods = array(
'',
'index',
);
if (in_array($method, $nologin_methods) && \Auth::check()) {
\Response::redirect('mobile/');
}
// CSRFチェック
if (\Input::method() === 'POST') {
if (!\Security::check_token()) {
\Response::redirect('login/error');
}
}
}
private function validate_login()
{
// 入力チェック
$validation = \Validation::forge();
$validation->add('username', 'ユーザー名')
->add_rule('required')
->add_rule('min_length', 4)
->add_rule('max_length', 15);
$validation->add('password', 'パスワード')
->add_rule('required')
->add_rule('min_length', 6)
->add_rule('max_length', 20);
$validation->run();
return $validation;
}
public function action_index()
{
// ログイン処理
$username = \Input::post('username', null);
$password = \Input::post('password', null);
$result_validate = '';
if ($username !== null && $password !== null) {
$validation = $this->validate_login();
$errors = $validation->error();
if (empty($errors)) {
// ログイン認証を行う
$auth = \Auth::instance();
if ($auth->login($username, $password)) {
// ログイン成功
\Response::redirect('mobile/');
}
$result_validate = "ログインに失敗しました。";
} else {
$result_validate = $validation->show_errors();
}
}
$this->template->title = 'ログイン';
$this->template->content = \View::forge('login/index');
$this->template->content->set_safe('errmsg', $result_validate);
}
}
2.「classes\controller」の下にcreate.phpを作ります。
fuel/app/modules/login/classes/controller/create.php
<?php
namespace Login;
class Controller_Create extends \Controller_Template
{
public function before()
{
parent::before();
$method = \Uri::segment(2);
// ログイン済みチェック
$nologin_methods = array(
'create',
);
if (in_array($method, $nologin_methods) && \Auth::check()) {
\Response::redirect('mobile/');
}
// CSRFチェック
if (\Input::method() === 'POST') {
if (!\Security::check_token()) {
\Response::redirect('login/');
}
}
}
private function validate_create()
{
// 入力チェック
$validation = \Validation::forge();
$validation->add('username', 'ユーザー名')
->add_rule('required')
->add_rule('min_length', 4)
->add_rule('max_length', 15);
$validation->add('password', 'パスワード')
->add_rule('required')
->add_rule('min_length', 6)
->add_rule('max_length', 20);
$validation->add('email', 'Eメール')
->add_rule('required')
->add_rule('valid_email');
$validation->run();
return $validation;
}
public function action_index()
{
// ユーザー登録
$validation = $this->validate_create();
$errors = $validation->error();
try {
if (empty($errors)) {
$auth = \Auth::instance();
$input = $validation->input();
if ($auth->create_user($input['username'], $input['password'], $input['email'])) {
\Response::redirect('login/');
}
$result_validate = 'ユーザー作成に失敗しました。';
} else {
$result_validate = $validation->show_errors();
}
} catch (\SimpleUserUpdateException $e) {
$result_validate = $e->getMessage();
}
$this->template->title = 'ユーザー作成';
$this->template->content = \View::forge('login/create');
$this->template->content->set_safe('errmsg', $result_validate);
}
}
3.「classes\controller」の下にlogout.phpを作ります。
fuel/app/modules/login/classes/controller/index.php
<?php
namespace Login;
class Controller_Logout extends \Controller_Template
{
public function action_index()
{
// ログアウト処理
\Auth::logout();
\Response::redirect('login/');
}
}
ここからはViewの部分の追加になります。
1.「views\」の下にtemplate.phpを作ります。
fuel\app\modules\login\views\template.php <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title><?php echo $title; ?></title> </head> <body> <div id="wrapper"> <?php echo $content; ?> </div> </body> </html>
2.「views\login\」の下にindex.phpを作ります。
fuel\app\modules\login\views\login\index.php
<?php echo $errmsg ?>
<p>
<form action="/login/" method="POST">
<!-- CSRF対策 -->
<input type="hidden" name="<?php echo \Config::get('security.csrf_token_key');?>" value="<?php echo \Security::fetch_token();?>" />
<div>
ユーザー名:<input type="text" name="username" value="" />
</div>
<div>
パスワード:<input type="password" name="password" value="" />
</div>
<input type="submit" value="ログイン" />
</form>
</p>
<p><a href="/login/create">新規ユーザー作成</a></p>
3.「views\login\」の下にcreate.phpを作ります。
<p>
<div>ユーザー情報</div>
<div><?php echo $errmsg ?></div>
<form action="/login/created" method="POST">
<!-- CSRF対策 -->
<input type="hidden" name="<?php echo \Config::get('security.csrf_token_key');?>" value="<?php echo \Security::fetch_token();?>" />
<div>
ユーザー名:<input type-"text" name="username" value="" />
</div>
<div>
パスワード:<input type-"password" name="password" value="" />
</div>
<div>
Eメール :<input type-"text" name="email" value="" />
</div>
<input type="submit" value="ユーザー作成" />
</form>
</p>
<p><a href="/login/">戻る</a></p>
2.まだまだあります。
FuelPHPのLoginモジュールを作りました。これからのコーディングにも役に立つと思います。次回もFuelPHPの機能の使い方を書くつもりです。またよろしくお願いします。