お久しぶりです。hanikunです。
上記の一覧画面の右サイドには編集と削除のアイコンがあります。
そこに自分が欲しい機能を追加することを紹介します。
この間作った電話対応のアプリを使用します。
右サイドの機能はNovius-osではActionとして使てます。それを修正するのは
{アプリ名}/config/common/{アプリ名}.config.phpのファイルです。
コードは以下の通りです。
<?php
\Nos\I18n::current_dictionary('tel_note::common');</pre>
return array(
'controller' => 'tel/crud',
…(省略)…
'actions' => array(
'list' => array(
'changestate' => array(
'action' => array( // ce qu'on envoi à nosAction
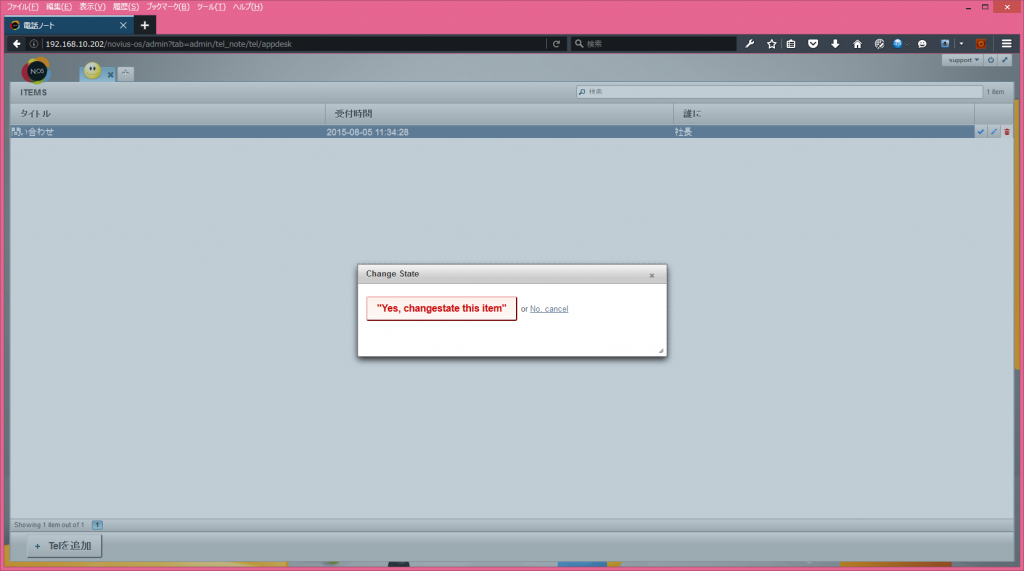
'action' => 'confirmationDialog',
'dialog' => array(
'contentUrl' => '{{controller_base_url}}changestate/{{_id}}',
'title' => __('Change State'),
),
),
'label' => __('Change State'),
'primary' => true,
'icon' => 'check',
'red' => false,
'targets' => array(
'grid' => true,
'toolbar-edit' => true,
),
'disabled' => function($item) {
return false;
},
'visible' => function($params) {
return !isset($params['item']) || !$params['item']->is_new();
},
),
),
'order' => array(
'changestate',
// others
),
)
);
{アプリ名}/config/controller/admin/crud.config.phpのファイルです。
…(省略)… 'views' => array( 'changestate' => 'tel_note::admin/changestate_popup' ), …(省略)…
actionのContorller側は{アプリ名}/classes/controller/admin/tel/crud.ctrl.phpのファイルです。ベースはactionのdeleteです。
…(省略)…
public function action_changestate($id = null)
{
try {
if (\Input::method() === 'POST') {
$data = \Input::post();
$notify = "ChangeState OK";
\Response::json(array(
'notify' => strtr(__('{{notify}} <a>quick refresh</a>'), array('{{notify}}' => $notify, '<a>' => '<a href="javascript:document.location.reload();">'))
));
} else {
$this->item = $this->crud_item($id);
$this->is_new = $this->item->is_new();
return \View::forge('admin/changestate_popup_layout', $this->view_params(), false);
}
} catch (\Exception $e) {
$this->send_error($e);
}
}
…(省略)…
{アプリ名}/views/admin/changestate_popup_layout.view.phpと{アプリ名}/vews/admin/changestate_popup.view.phpのファイルです。 ベースはdelete_popup_layout.view.phpとdelete_popup.view.phpです。
…(省略)…
$form.nosAjax({
url : <?= \Format::forge($crud['config']['controller_url'].'/changestate')->to_json() ?>,
method : 'POST',
data : $form.serialize(),
success: function() {
$form.nosDialog('close');
}
});
…(省略)…
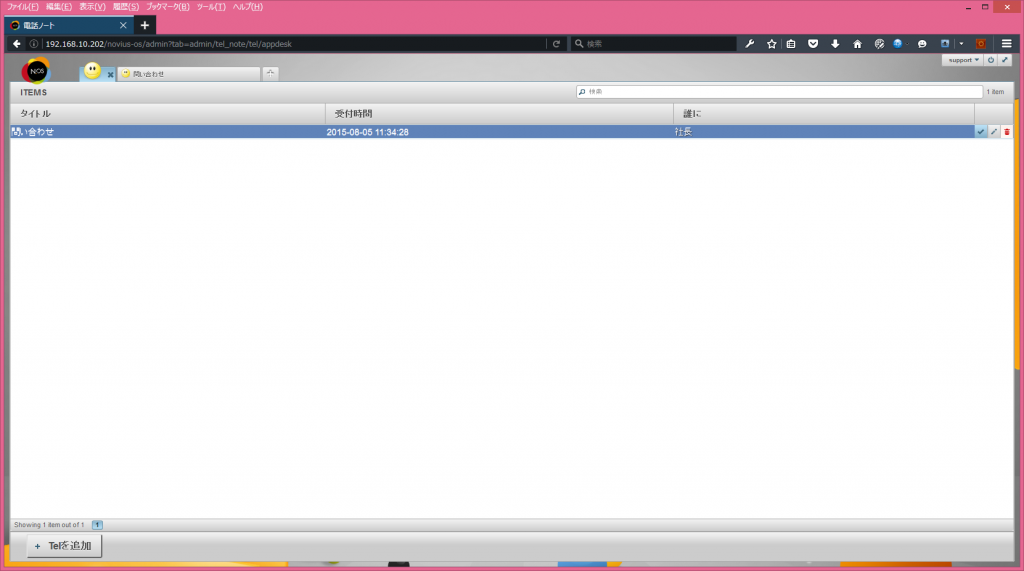
結果を以下のとおりです。右側に新しく生成されたアイコンをクリックするとダイアログが出ます。これが’confirmationDialog’のActionです。